Add outcome image
This commit is contained in:
parent
8bde698435
commit
83952eed97
|
|
@ -13,9 +13,10 @@ It isn't entirely important what class or ID values you use, as the focus here i
|
||||||
Quick tip: in VS Code, you can change which format colors are displayed in (RGB, HEX, or HSL) by hovering over the color value in the CSS and clicking the top of the popup that appears!
|
Quick tip: in VS Code, you can change which format colors are displayed in (RGB, HEX, or HSL) by hovering over the color value in the CSS and clicking the top of the popup that appears!
|
||||||
|
|
||||||
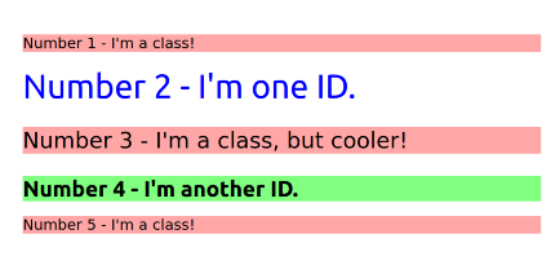
## Desired Outcome
|
## Desired Outcome
|
||||||
<!-- Insert Outcome Image -->
|

|
||||||
|
|
||||||
|
|
||||||
### Self Check
|
### Self Check
|
||||||
- Do the odd numbered `div` elements share a class?
|
- Do the odd numbered `div` elements share a class?
|
||||||
- Do the even numbered `div` elements have unique ID's?
|
- Do the even numbered `div` elements have unique ID's?
|
||||||
- Does the 3rd `div` element have multiple classes?
|
- Does the 3rd `div` element have multiple classes?
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue