Add outcome image
This commit is contained in:
parent
2d28ef122a
commit
8bde698435
|
|
@ -10,11 +10,12 @@ The properties you need to add to each element are:
|
||||||
* `button`: an orange background and a font size of 18px
|
* `button`: an orange background and a font size of 18px
|
||||||
|
|
||||||
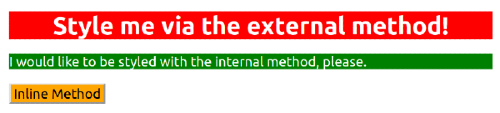
## Desired Outcome
|
## Desired Outcome
|
||||||
<!-- Insert Outcome Image -->
|

|
||||||
|
|
||||||
|
|
||||||
### Self Check
|
### Self Check
|
||||||
- Did you use all three methods of adding CSS to an HTML file?
|
- Did you use all three methods of adding CSS to an HTML file?
|
||||||
- Did you properly link the external CSS file in the HTML file?
|
- Did you properly link the external CSS file in the HTML file?
|
||||||
- Does the `div` element have CSS added via the external method?
|
- Does the `div` element have CSS added via the external method?
|
||||||
- Does the `p` element have CSS added via the internal method?
|
- Does the `p` element have CSS added via the internal method?
|
||||||
- Does the `button` element have CSS added via the inline method?
|
- Does the `button` element have CSS added via the inline method?
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue