Add new outcome screenshots
This commit is contained in:
parent
a4e4542722
commit
c8af491a13
|
|
@ -10,7 +10,7 @@ The properties you need to add to each element are:
|
|||
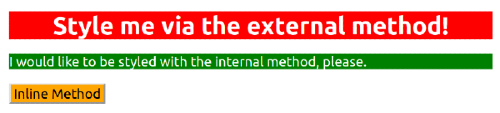
* `button`: an orange background and a font size of 18px
|
||||
|
||||
## Desired Outcome
|
||||

|
||||

|
||||
|
||||
|
||||
### Self Check
|
||||
|
|
|
|||
Binary file not shown.
|
After Width: | Height: | Size: 33 KiB |
|
|
@ -16,7 +16,7 @@ Quick tip: in VS Code, you can change which format colors are displayed in RGB,
|
|||
> Part of your task is to add a font to _some_ of these items. Do not worry about the font of the rest of them. Your browser's default font might be different than the one displayed and that's OK for this exercise.
|
||||
|
||||
## Desired Outcome
|
||||

|
||||

|
||||
|
||||
|
||||
### Self Check
|
||||
|
|
|
|||
Binary file not shown.
|
After Width: | Height: | Size: 46 KiB |
|
|
@ -11,7 +11,7 @@ This will help you further practice adding classes and using class selectors, so
|
|||
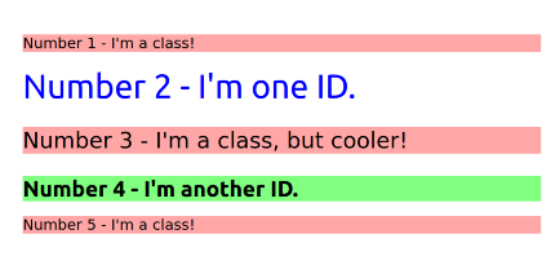
* **Both elements**: a font size of 28px and a list of fonts containing `Helvetica` and `Times New Roman`, with `sans-serif` as a fallback
|
||||
|
||||
## Desired Outcome
|
||||

|
||||

|
||||
|
||||
|
||||
### Self Check
|
||||
|
|
|
|||
Binary file not shown.
|
After Width: | Height: | Size: 12 KiB |
|
|
@ -12,8 +12,7 @@ The properties you need to add to each element are:
|
|||
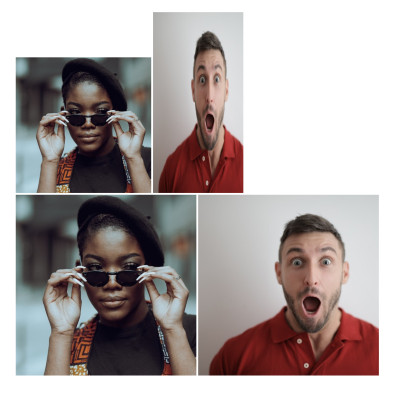
* Make the element with both the `avatar` and `distorted` classes 200 pixels wide, then make its height twice as big as its width (here you should hardcode in a pixel value).
|
||||
|
||||
## Desired Outcome
|
||||

|
||||
|
||||

|
||||
|
||||
### Self Check
|
||||
- Did you properly chain class selectors for each rule?
|
||||
|
|
|
|||
Binary file not shown.
|
After Width: | Height: | Size: 393 KiB |
|
|
@ -10,7 +10,7 @@ The properties you need to add are:
|
|||
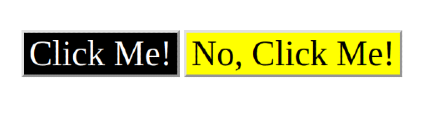
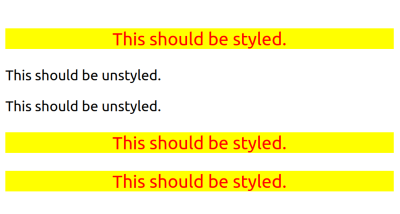
* Only the `p` elements that are descendants of the `div` element should have a yellow background, red text, a font size of 20px, and center aligned.
|
||||
|
||||
## Desired Outcome
|
||||

|
||||

|
||||
|
||||
|
||||
### Self Check
|
||||
|
|
|
|||
Binary file not shown.
|
After Width: | Height: | Size: 30 KiB |
|
|
@ -8,7 +8,7 @@ There are multiple ways to solve this exercise, and we did our best to include a
|
|||
Issues with the cascade can be the bane of their existence for many when it comes to CSS. While you won't become a cascade expert from this exercise alone, and there are other ways to deal with these issues, it is still super helpful to see how these issues affect our final styles and why it's important to order rules carefully.
|
||||
|
||||
## Desired Outcome
|
||||

|
||||

|
||||
|
||||
### Self Check
|
||||
- Did you make sure to not edit the HTML file?
|
||||
|
|
|
|||
Binary file not shown.
|
After Width: | Height: | Size: 48 KiB |
Loading…
Reference in New Issue