Update README.md
This commit is contained in:
parent
0aedf4202a
commit
fd1b8f2131
|
|
@ -12,6 +12,9 @@ It isn't entirely important which class or ID values you use, as the focus here
|
||||||
|
|
||||||
Quick tip: in VS Code, you can change which format colors are displayed in RGB, HEX, or HSL by hovering over the color value in the CSS and clicking the top of the popup that appears!
|
Quick tip: in VS Code, you can change which format colors are displayed in RGB, HEX, or HSL by hovering over the color value in the CSS and clicking the top of the popup that appears!
|
||||||
|
|
||||||
|
> ### Note:
|
||||||
|
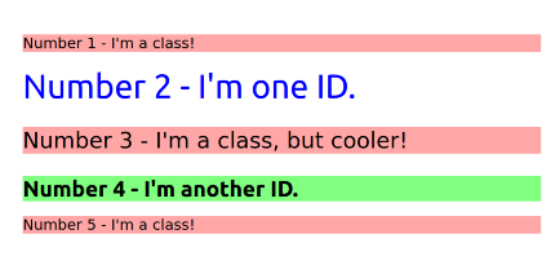
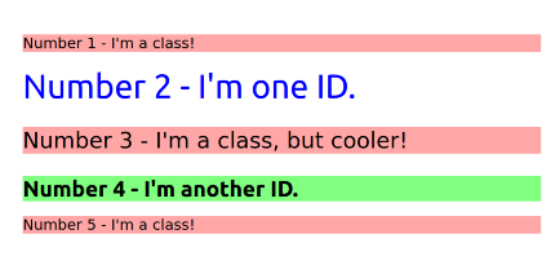
> Disregard the font styles in the outcome image here. Your browser's default font might be different than the one displayed, that's OK for this exercise.
|
||||||
|
|
||||||
## Desired Outcome
|
## Desired Outcome
|
||||||

|

|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue