|
|
||
|---|---|---|
| .. | ||
| solution | ||
| README.md | ||
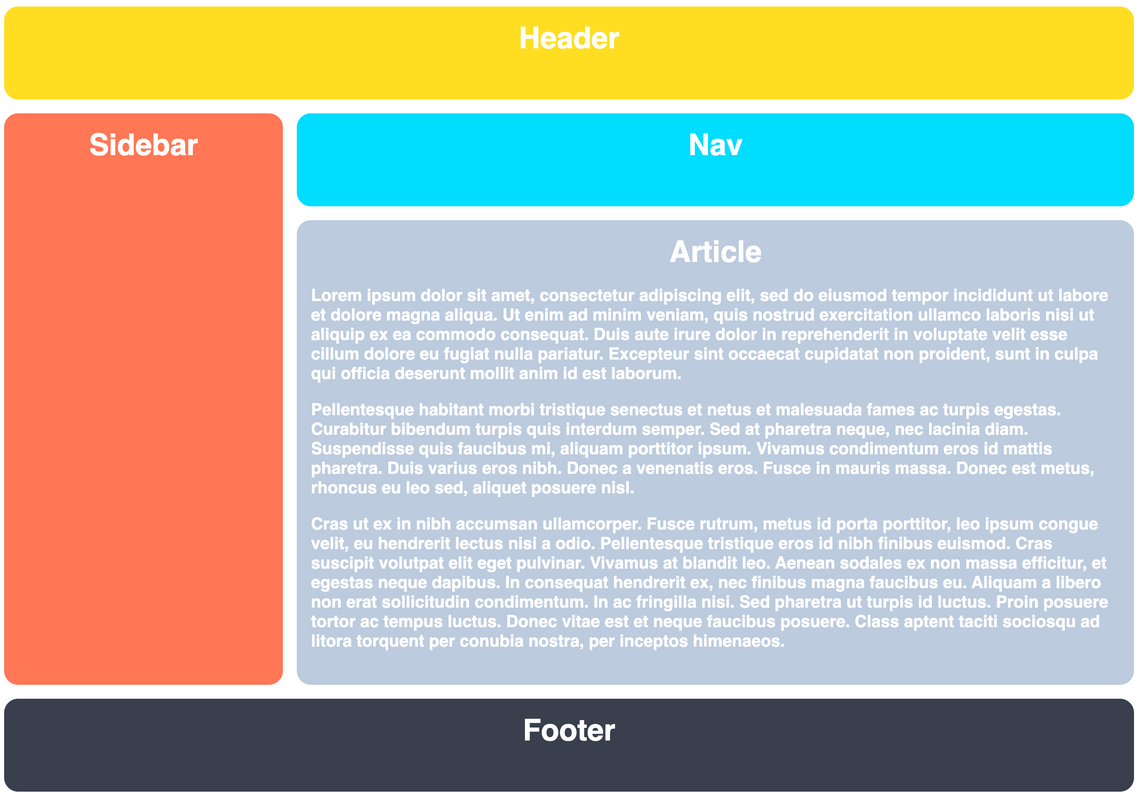
| desired-outcome.png | ||
| index.html | ||
README.md
The Holy Grail Layout with Grid
Now it's time to practice the Grid tools we've learned and create a layout that might seem familiar. We're going to make a Holy Grail Layout like the ones we created using Flexbox. The difference here is that we won't be relying on Flexbox for this exercise. We'll only be using Grid. You'll be able to see the benefits of Grid for yourself!