Added missing closing bracket on final div. (Sorry if this is the wrong way to do this, I'm new and here on assignment from The Odin Project.) |
||
|---|---|---|
| .. | ||
| solution | ||
| README.md | ||
| desired-outcome.png | ||
| index.html | ||
| style.css | ||
README.md
Margin and Padding practice
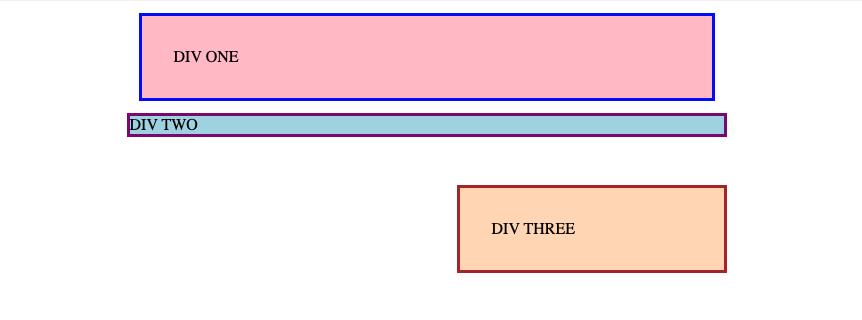
For this first exercise, simply edit the index.html file so that the divs look like the image below. Only edit the CSS where instructed in the file. You should only have to change the values of the margin and padding for this exercise. You should not have to add or remove properties in the CSS, or touch the HTML.
Self-check
Use this section to check your work. On these projects, your goal isn't to attain 100% pixel-perfection, but to use the tools you've learned to get relatively close to the desired output.
- Div One and Div Three have 32px between their text and border.
- Div One has 12px between it and any other element on the page.
- There is a 48px gap between Div Two and Div Three.
- Div Three is aligned to the right
- Div Three's alignment is achieved using
margin(and not float, or flexbox etc.)