|
|
||
|---|---|---|
| .. | ||
| images | ||
| README.md | ||
| desired-outcome.png | ||
| index.html | ||
| style.css | ||
README.md
A very common website feature
This exercise is to recreate a section that is found on many informational websites.
For this one you will need to edit the HTML a little bit too. We can't be making things too easy for you. You'll want to add containers around the various elements so that you can flex them. Good luck!
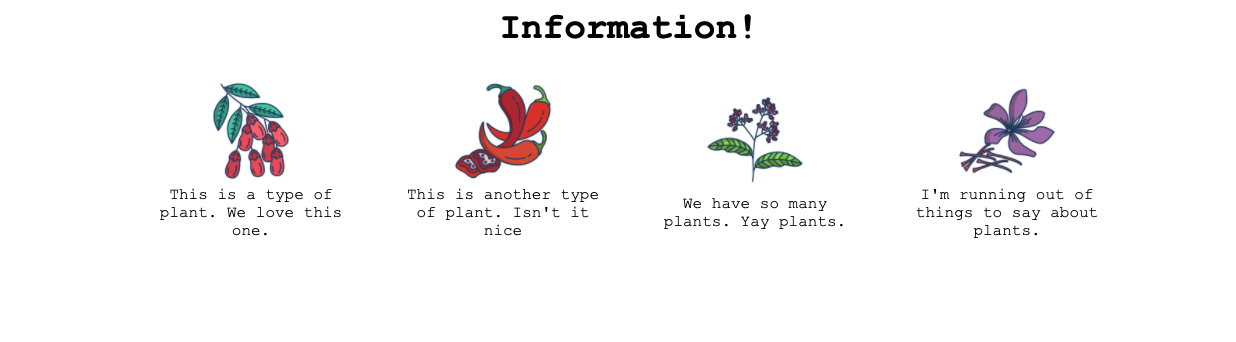
Desired outcome
Self Check
- All items are centered on the page
- Title is centered on the page
- 32px between the title and the 'items'
- 52px between each item
- Items are arranged horizontally on the page
- Items are only 200px wide and the text wraps