19 lines
1.2 KiB
Markdown
19 lines
1.2 KiB
Markdown
# Descendant Combinator
|
|
Understanding how combinators work can become a lot easier when you start playing around with them and seeing what exactly is affected by them versus what isn't.
|
|
|
|
The goal of this exercise is to apply styles to elements that are descendants of another element, while leaving elements that *aren't* descendants of that element unstyled.
|
|
|
|
You can use either type or class selectors for this exercise, whichever you may feel you want to practice with more. The HTML file is set up (so no need to edit anything in it) where any combination of selectors will work, so if you're feeling adventurous you can even try combining a type *and* class selector for the descendant combinator.
|
|
|
|
The properties you need to add are:
|
|
|
|
* Only the `p` elements that are descendants of the `div` element should have a yellow background, red text, a font size of 20px, and center aligned
|
|
|
|
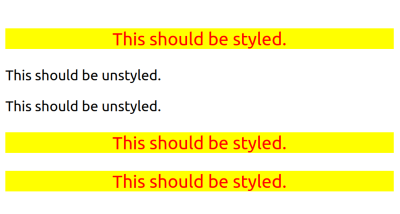
## Desired Outcome
|
|

|
|
|
|
|
|
### Self Check
|
|
- Do the elements that contain the text "This should be styled" have the correct styles applied?
|
|
- Do the elements that contain the text "This should be unstyled" have no styles applied?
|