21 lines
1.4 KiB
Markdown
21 lines
1.4 KiB
Markdown
# Grouping Selectors
|
|
|
|
Let's build a little off the previous exercise, where you (hopefully) added multiple classes to a single element in order to apply two different rules to it.
|
|
|
|
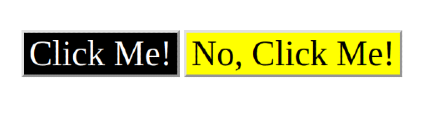
Instead of having a single element with two different rules applied, though, you're instead going to give two elements each a unique class name, then add rules for styles that both elements share as well as their own unique styles. Make sure you take a good look at the outcome image below to see exactly what is unique about each element, and what both elements have in common.
|
|
|
|
This will help you further practice adding classes and using class selectors, so be sure you add the class attribute in the HTML file. For the remainder of these exercises, the format of any colors is entirely up to you, we trust you'll practice using the different values! The properties you need to add to each element are:
|
|
|
|
* **The first element**: a black background and white text
|
|
* **The second element**: a yellow background
|
|
* **Both elements**: a font size of 28px and a list of fonts containing `Helvetica` and `Times New Roman`, with `sans-serif` as a fallback
|
|
|
|
## Desired Outcome
|
|

|
|
|
|
|
|
### Self Check
|
|
- Does each element have a unique class name?
|
|
- Did you use the grouping selector for styles that both elements share?
|
|
- Did you make separate rules for the styles unique to each element?
|